
Задача
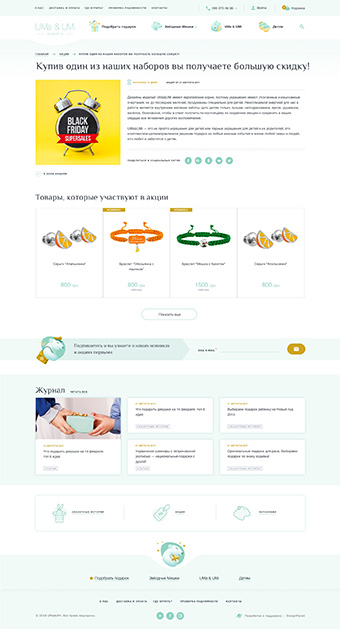
Разработать интернет-магазин ювелирных украшений для детей и их родителей.
Клиент хотел, чтобы интернет-магазин не только выполнял основную функцию, но и визуально передавал настроения и эмоции, которые создатели вкладывали в каждое украшение.
Информационная архитектура
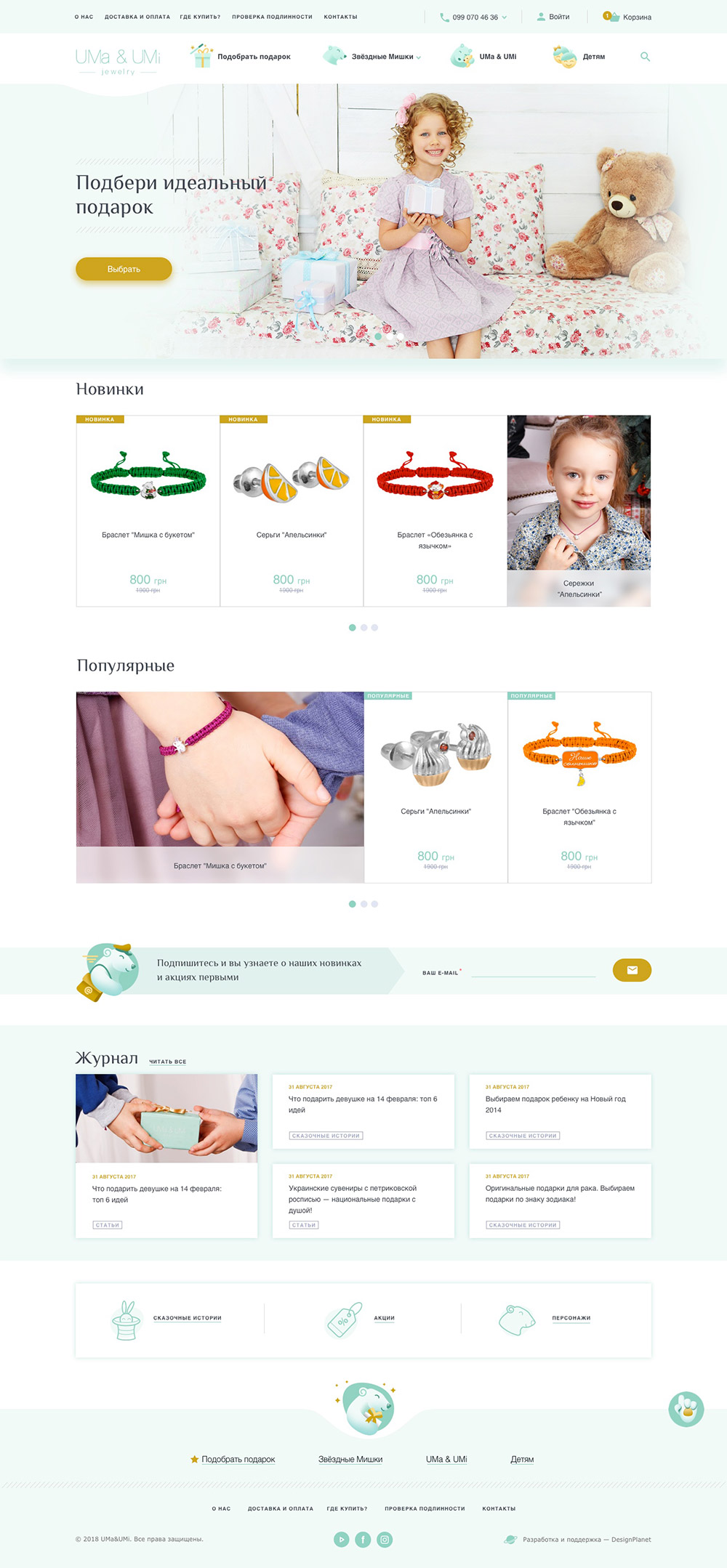
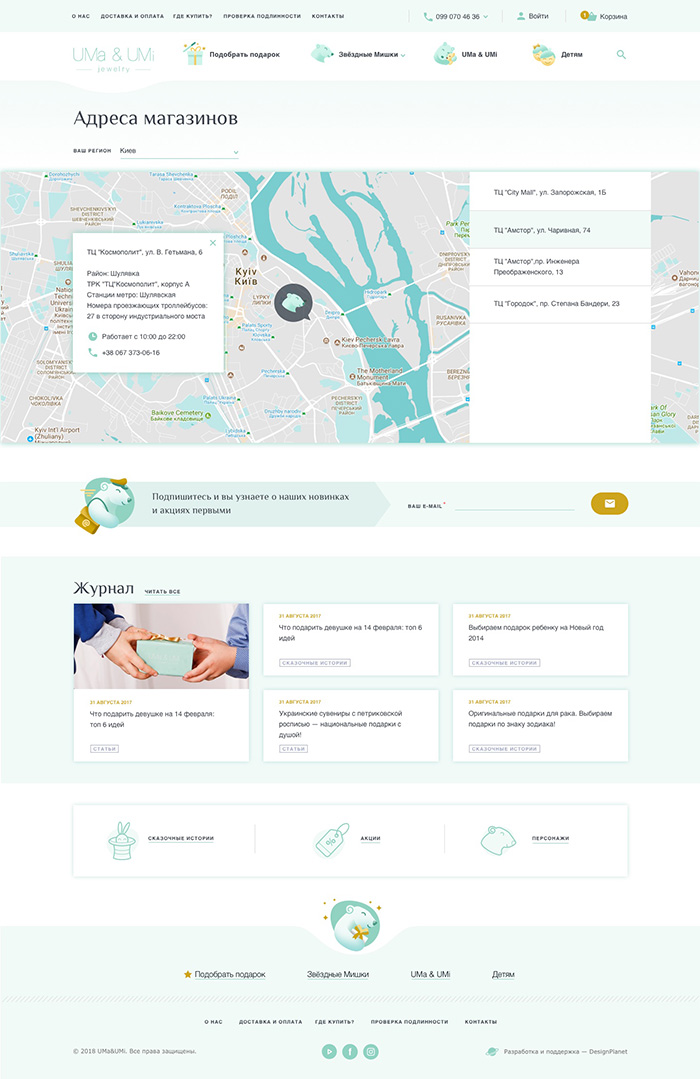
Главная страница

Главный слайдер
Красивый баннер, который передает радость ребенка и направляет пользователя в раздел подбора подарка.
Новинки
Показываем новинки магазина и отмечаем их собственным лейблом.
Товарные баннеры
В каталоге товаров, а также любых слайдерах, можно вставлять баннеры с реальными фотографиями товаров.
Подписка
Указав свой e-mail, можно быстро подписаться на информацию о новинках и акциях компании.
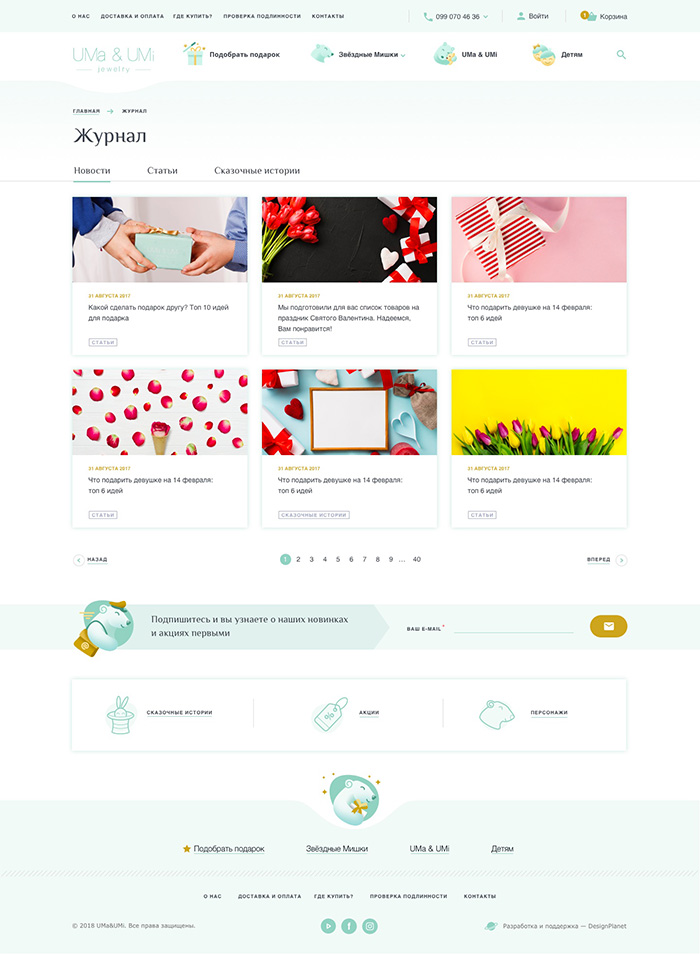
Журнал
Показываем пять новых записей с разбивкой по категориям.
Категории журнала
Популярные категории выносим в отдельный блок с иконками.
Категории
Uma&Umi
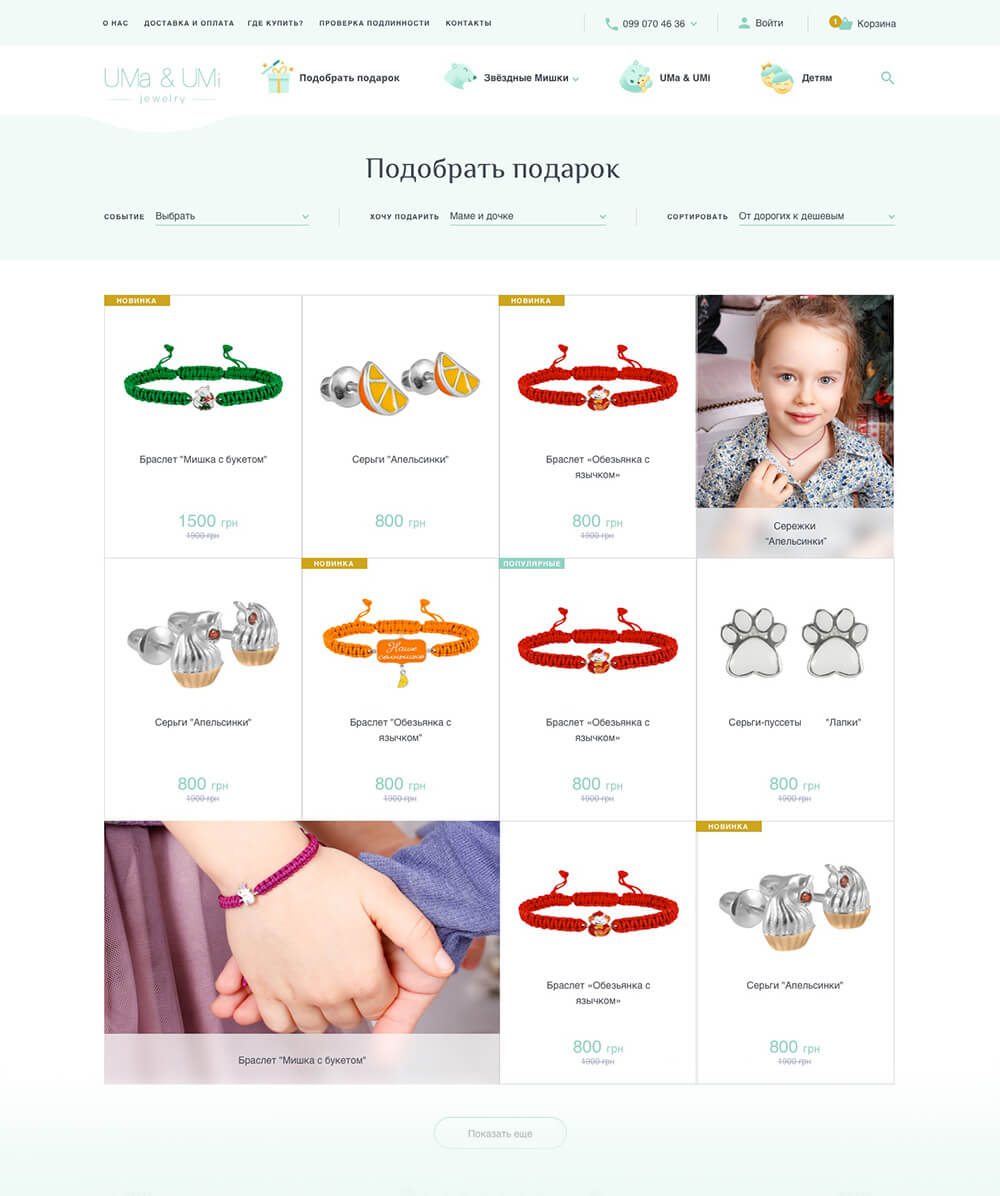
Подобрать подарок
Детям
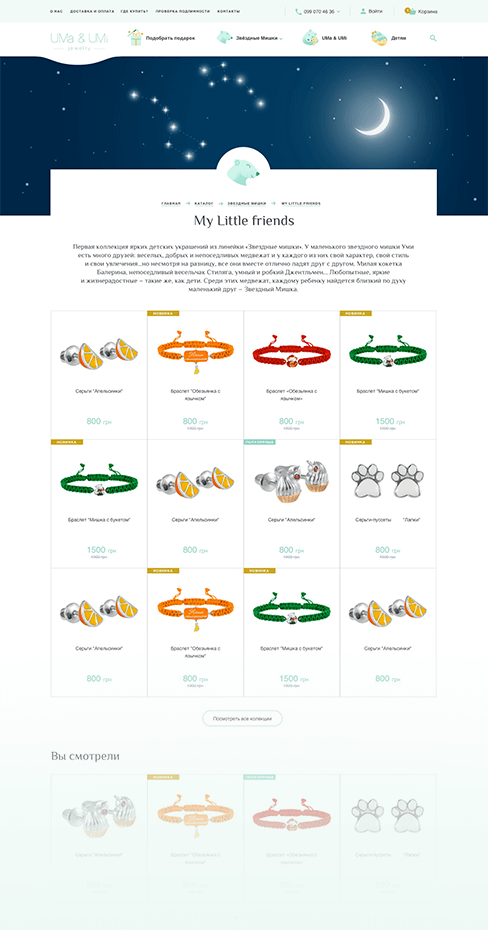
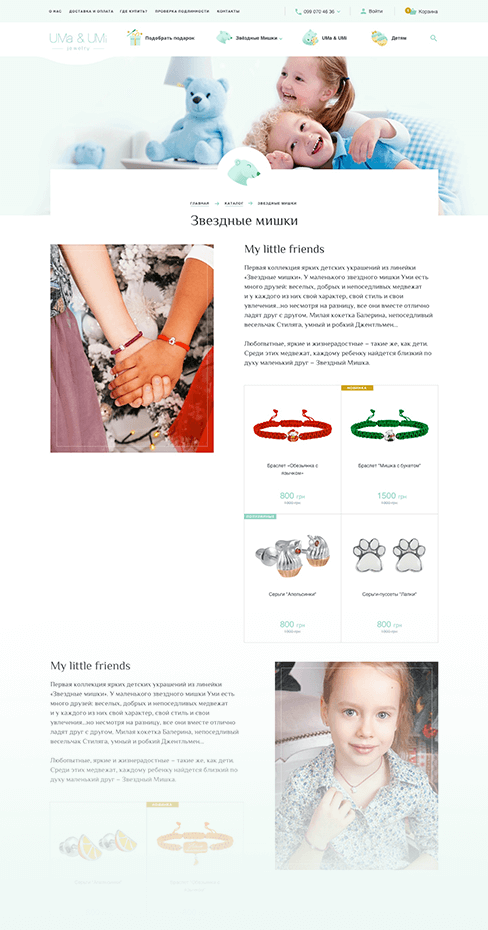
Звездные мишки
Подбор подарка

Категория

Коллекция

UMa
UMi
UMi
воплощение любви и нежности, которое мы несём на протяжении жизни, как самую дорогую ценность, полученную когда-то от родителей и близких нам людей.
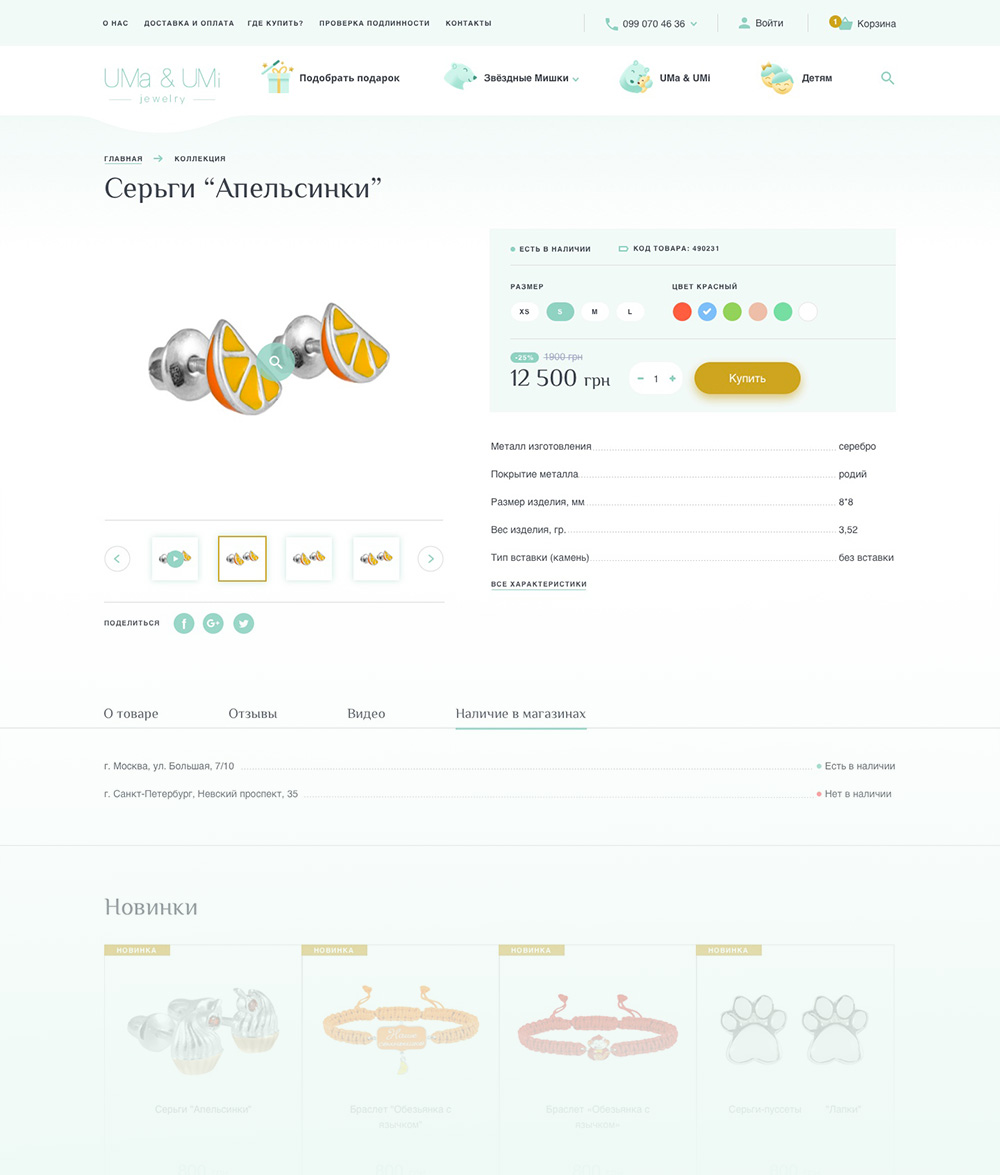
Карточка товара



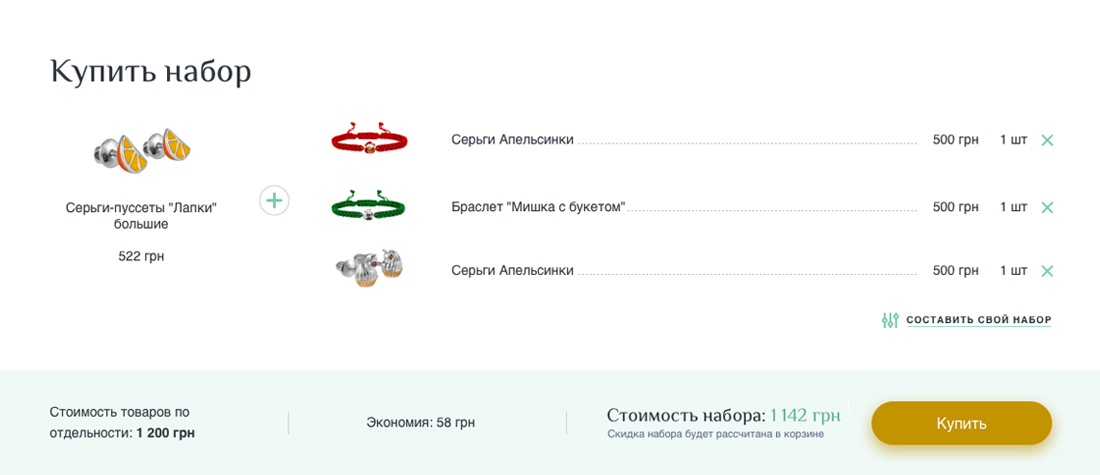
Покупка готового набора
В карточке товара реализована возможность покупать сразу наборами. Вместе — дешевле!
Экономия
Показываем стоимость товаров по отдельности и экономию при покупке готового набора.
Свой набор? легко!
Вы можете собрать любой набор на свой вкус и получить скидку.
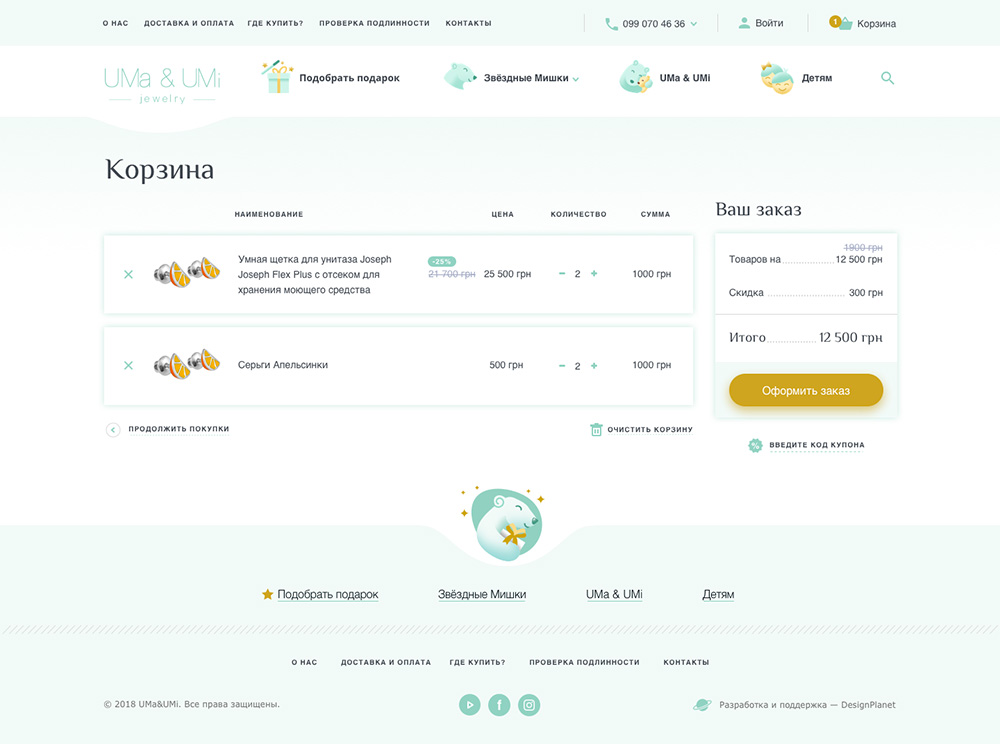
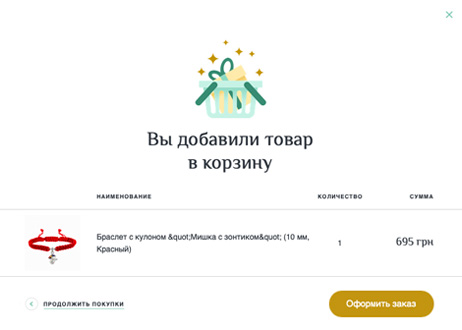
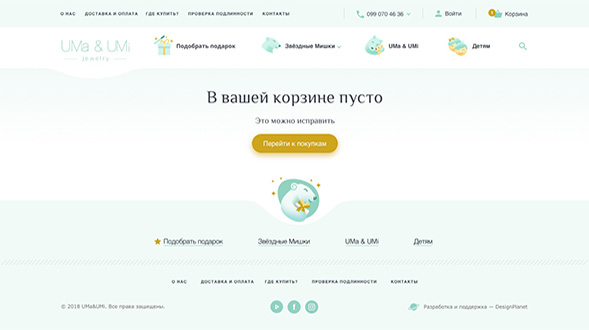
Корзина товара




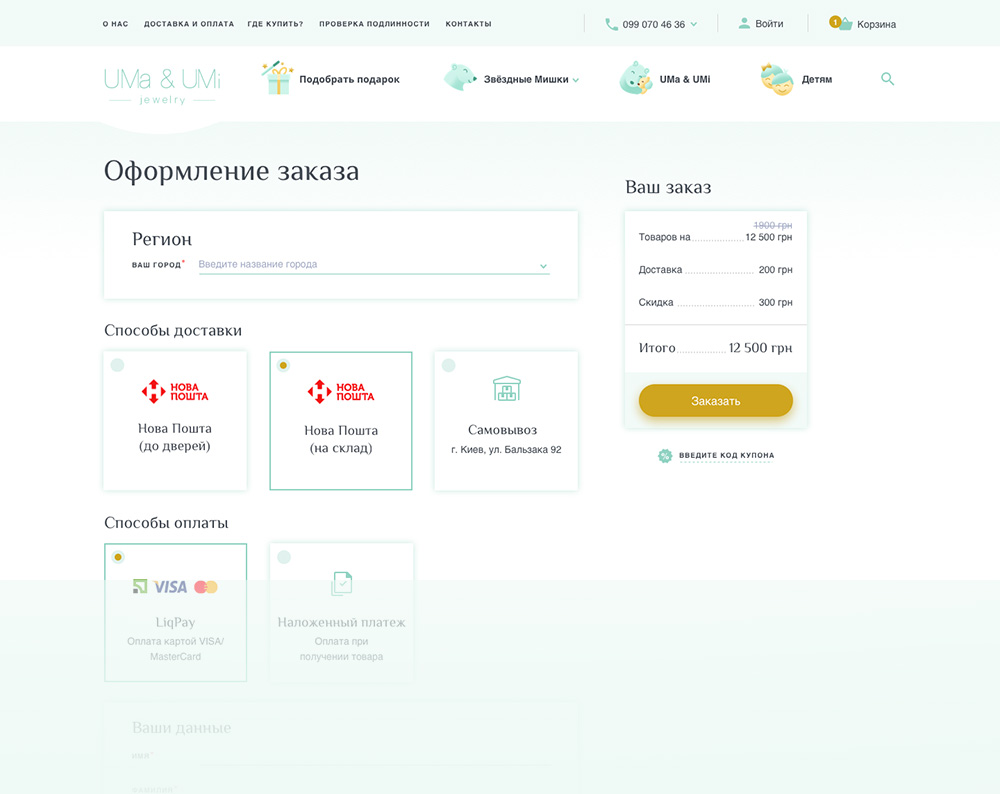
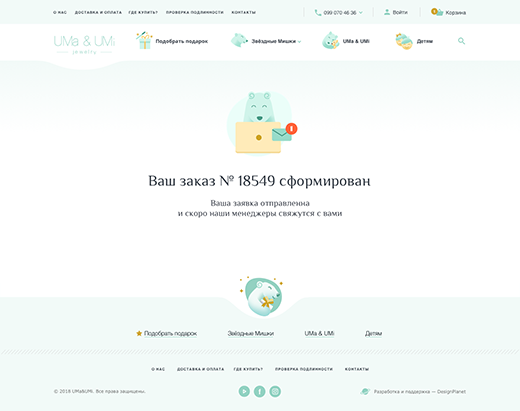
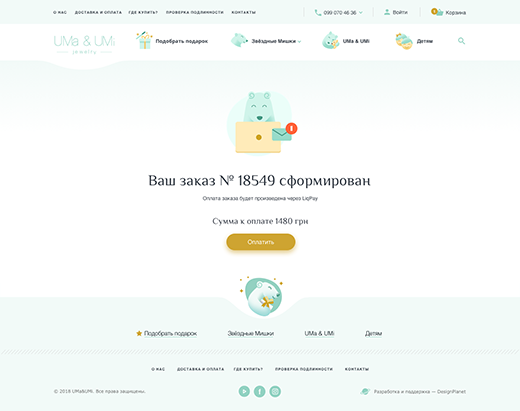
Оформление заказа



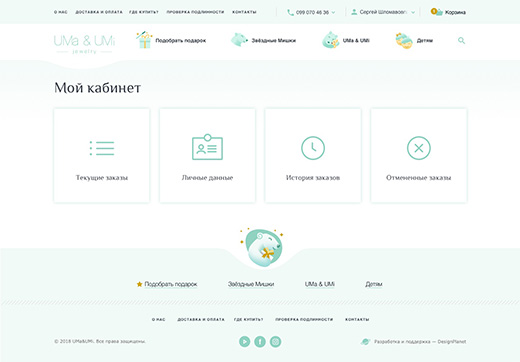
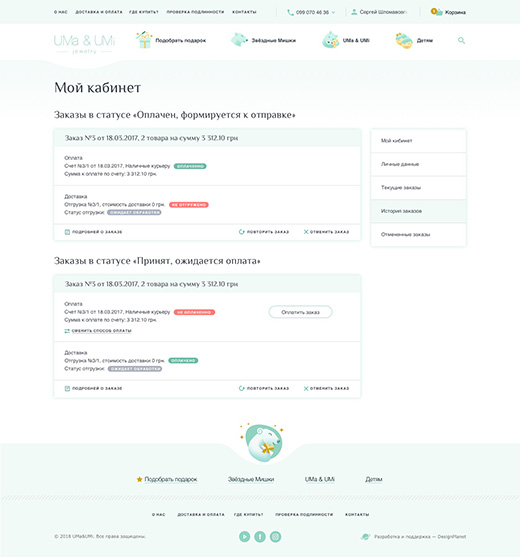
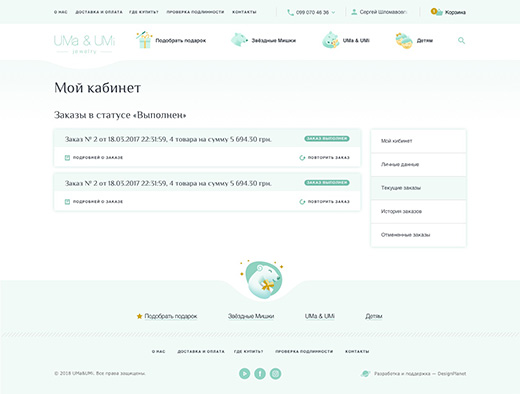
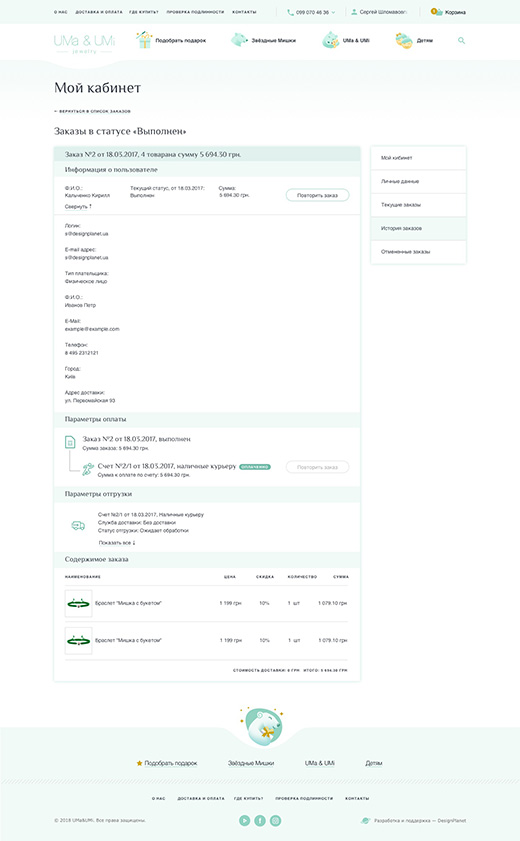
Личный кабинет







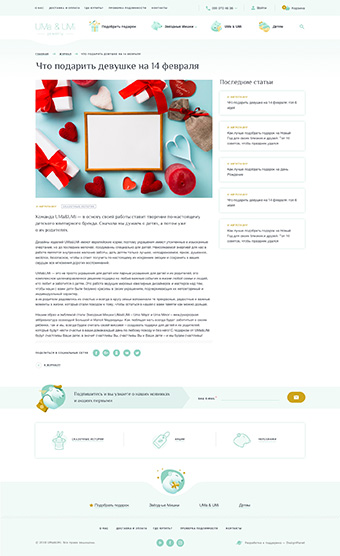
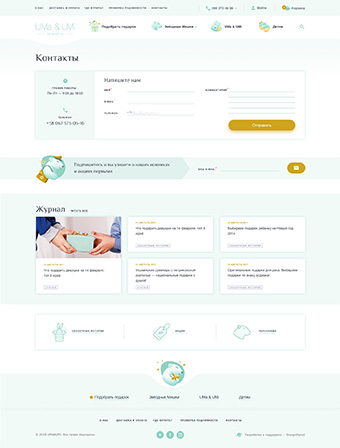
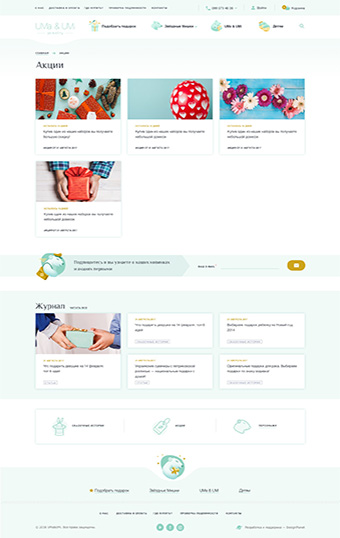
Внутренние страницы






Мобильные версии
Шрифты
Uma
El Messiri
Основной
Umi
Helvetica
Дополнительный
Цвета

Основной
#92d2c6

Основной
#d5af34

Дополнительный
#476769
Затрачено времени
часов обсуждений
часов дизайна
часов frontend разработки
часов backend разработки
часов тестов и исправлений ошибок
БОЛЕЕ
70
макетов
БОЛЕЕ
20
иллюстраций
Над проектом работали
Менеджер проекта
Сергей Шлома
Дизайнер
Кирилл Кальченко
Frontend разработчик
Евгений Соколов
Backend разработчики
Владимир Качесов
Николай Беляевский
Аниматор
Анна Михалко
1С Разработчик
Денис Ярошин
Тестировщик
Дмитрий Петруненко
Поддерживается и наполняется клиентом

Отправить запрос
Давайте обсудим
вашу идею


